
- March 5, 2024
- WSM
- 0 Comments
- 221 Views
- 1 Likes
- Development, Flows, LWC
How to Invoke a Flow from a Lightning Web Component
Use Case
First, we create a contact record from the screen flow then we will fire a toast message and navigate to the contact to record detail page.
How to Fire a Toast Message in Flow?
Will start first with creating a screen flow, where the user enters some inputs to create a contact.
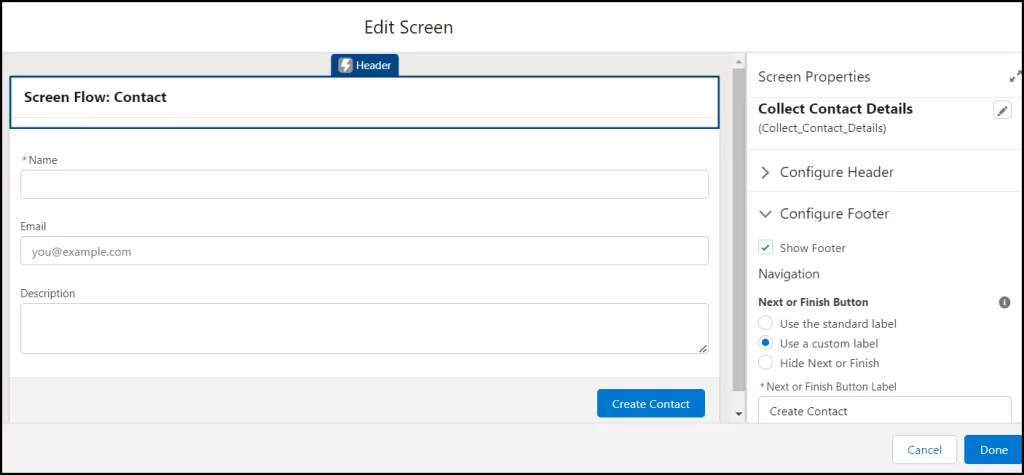
Go to Flows in Setup and choose Screen Flow. To create a contact I’m choosing Name, Email, and Description as input parameters from users.

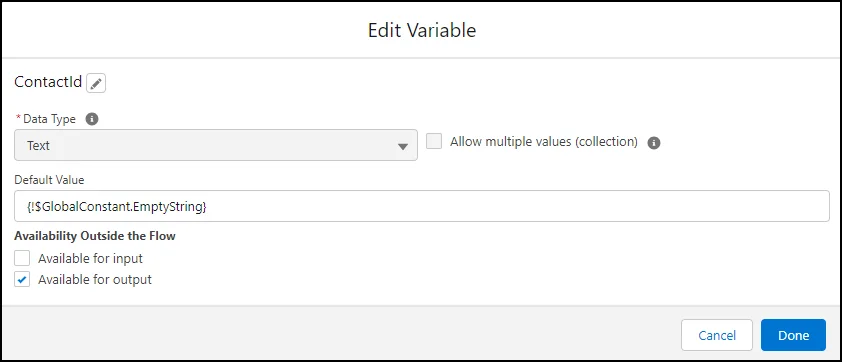
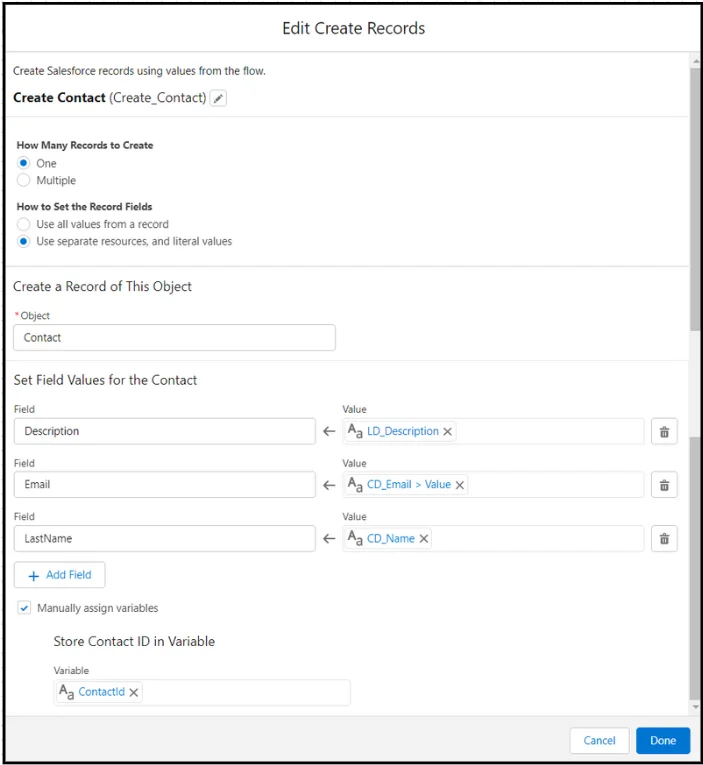
Next will choose the create record element to create a contact record. Before that will create a variable in flow to store the created contact ID and this record ID will be used to navigate to the record page using lwc.


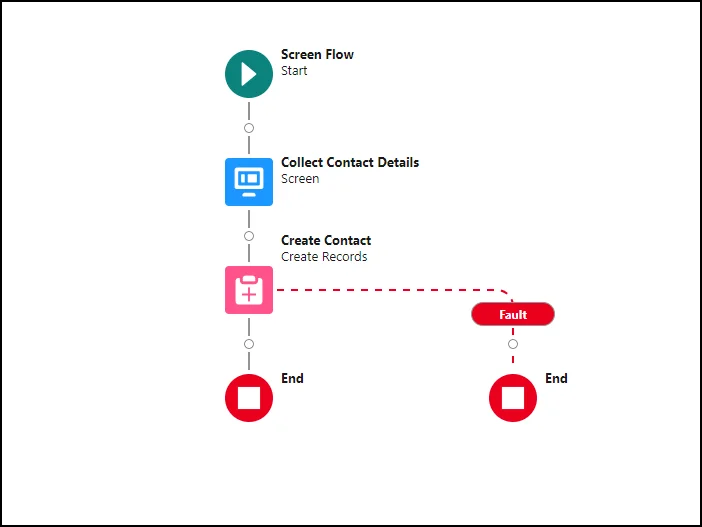
Whoo!! We are done with our screen flow and it looks like below.

Now we are done with Flow. So let’s create a Lightning wed component to invoke this flow.
To invoke a flow from an LWC, you can use the lightning-flow . The lightning-flow component has the following attributes:
flow-api-name: This is the API name of the flow that you want to invoke.flow-input-variables: This is an array of objects that represent the input variables for the flow. Each object must have anameproperty and avalueproperty.onstatuschange: This is a callback function that is called when the status of the flow changes.
Usage Considerations
The lightning-flow component only supports active flows for the flowApiName attribute.
If you have custom Lightning Web Components or Aura components in your flow, then you won’t be able to use lightning-flow on Experience Cloud sites that use Lightning Web Runtime.
Check what all the changes parameters are available. Let’s create an LWC component.
contactToastMsgLWC.Html
1 2 3 4 | <template> <lightning-flow flow-api-name='Screen_Flow_Contact' onstatuschange={handleStatusChange} > </lightning-flow></template> |
contactToastMsgLWC.Js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | import { LightningElement} from 'lwc';import { ShowToastEvent } from 'lightning/platformShowToastEvent';import { NavigationMixin } from 'lightning/navigation';export default class ContactToastMsgLWC extends NavigationMixin(LightningElement){handleStatusChange(event) { console.log("event detail",event.detail.status);if(event.detail.status === "FINISHED") { //Get the flow output variable and store it. const outputVariables = event.detail.outputVariables; for(let i= 0; i < outputVariables.length; i++) { const outputVar = outputVariables[i]; //contactId is a variable created in flow. if(outputVar.name === 'ContactId') { console.log(outputVar.value); if(outputVar.value != null){ //Call ShowToast Function this.showToast("Success","Contact Created Sucessfully","success"); //Pass the contactId variable value to navigateToRecord. this.navigateToRecord(outputVar.value); }else{ console.log('contact is not created'); } } }}if(event.detail.status === "ERROR") { this.showToast("error","Error occurred while creation of contact","error");}}//Toast MessageshowToast(title,message,variant) { const evt = new ShowToastEvent({ title, message, variant }); this.dispatchEvent(evt)}//Navigate to contact detail page.navigateToRecord(recordId) { this[NavigationMixin.Navigate]({ type: 'standard__recordPage', attributes: { recordId, actionName: 'view' } });}} |
contactToastMsgLWC.Js-meta.xml
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0"?> <apiVersion>57.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__FlowScreen</target> <target>lightning__RecordPage</target> <target>lightning__AppPage</target> <target>lightning__HomePage</target> </targets></LightningComponentBundle> |
Outcome
Add the LWC component to any page in Salesforce. Currently, I have added it to the record page.


Leave a Comment